Cutting-Edge Marketing to Grow Your Business.

With the ever-changing landscape of web design and development comes a need for web developers and designers alike to always be in the loop and up-to-date with modern website trends and practices. Luckily, tons of free tools are available to aid with this daunting task.
The tools listed below are made by dedicated contributors of the web development community: from a small group of enthusiasts to internet giants like Google. Sounds great, right? This ensures that the tools are well made, regularly maintained and frequently updated. With many alternatives out there trying to accomplish the same tasks, these qualities are a must, lest the tool lags behind its competitors and be forgotten.
Without further ado, here's our list of the top 10 free essential web development tools. Note: we might also provide alternatives that could be used on their own or in tandem with the specific tool mentioned.

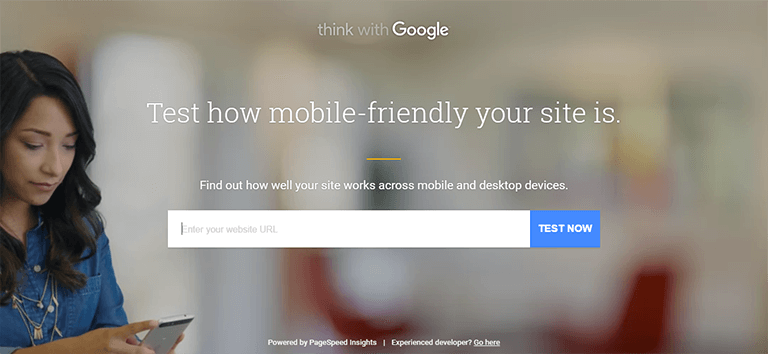
When Google released its newest speed test tool last year, I was immediately excited. Though it could use a better name, in my opinion, especially when compared to its older brother, PageSpeed Insights; the Mobile Website Speed Testing tool looks and delivers better than its predecessor.
Simply enter the URL of any website and the tool will score it on three criteria: mobile friendliness, mobile speed and desktop speed. It's essentially a more fleshed out version of PageSpeed Insights.
Fun fact: Google now scores pretty highly on its own testing tool compared to a year or two ago when it actually gave itself a subpar grade! Talk about high standards!
While it's pretty and does a great job, it's best to utilize other tools like Pingdom and GTmetrix with this one.

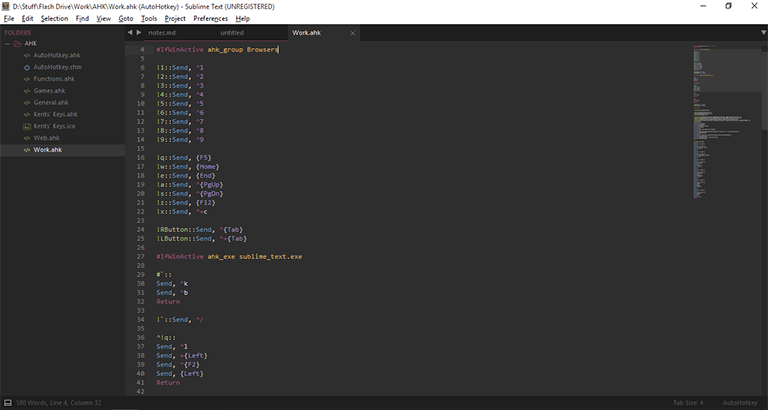
Ah, the wonderful world of code editors. Sublime Text has been a staple in many a web developer's toolkit. When it came out, it raised the bar so high that it was the dominant code editor of choice for a long time.
From its homepage:
Sublime Text is a sophisticated text editor for code, markup and prose. You'll love the slick user interface, extraordinary features and amazing performance.
Some of its greatly loved features are: go-to anything, multiple selections, command palette, distraction free mode, multi-platform support and its awesome plugin API. These features have become essential for any would-be contenders.
Now, Sublime Text isn't actually free, as can be seen in the image above. While one can use it forever for evaluation purposes, a license must be purchased for continued use. This hasn't stopped users from just skipping on the license altogether, however.
If you'd like a completely free alternative, you can try Atom or Visual Studio Code. They pretty much boast the same features and may provide a better experience.

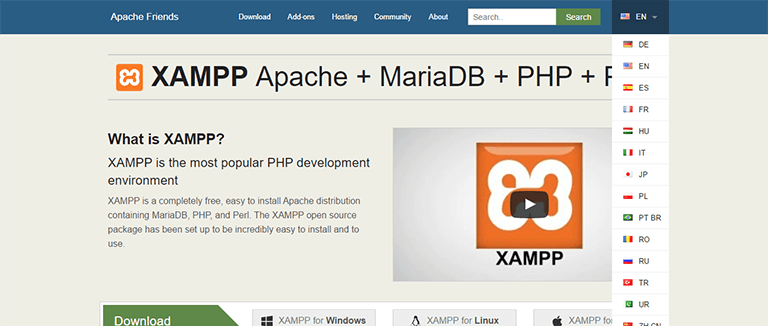
XAMPP is an open-source, completely free, easy-to-install Apache distribution that makes PHP development on local environments pretty easy.
It's a must if you're building a website from scratch and plan on moving it to a real server later on. XAMPP has been around for more than a decade and has a huge community behind it as well.
As an alternative, there's also MAMP for OSx.

Who better to offer a markup validation service than the World Wide Web Consortium? Aptly named, the W3C Validation tool checks the markup validity of documents in most markup languages, hence why it's useful for web developers.
The guys over at W3C also have validation tools for other types of content such as CSS and RSS feeds. Awesome!

GitHub is a place where developers can collaborate on projects. It takes Git, which is an open-source version control system and throws in its own nifty set of features like code hosting and review, project management and documentation.
Free accounts are limited to public repositories. A private repository will cost you from $7 to $21 a month. If your team is composed of five people or less, an alternative that offers free private repositories is BitBucket.

Bootstrap is one of the most popular HTML, CSS, and JS frameworks for developing responsive, mobile first projects on the web.
It boasts a ton of components that you can use to quickly get a website build up and running. It also has a large community behind it, offering support and solutions to common issues and problems. Bootstrap 4 is also in the works with its alpha version available for download and testing right now.
For alternatives, there is Foundation, which is much like Bootstrap and Semantic UI, which focuses more on the semantic side of things.

IcoMoon boasts a wide selection of icons that can be used to add aesthetic value to your site. IcoMoon doesn't only provide beautiful icons, but it also adds in icon management, if you are working with different projects and allows the icons to be downloaded in other formats such as SVG, XAML, icon font or simple PNG/CSS sprites. A good alternative to generate icons and favicons is this tool offered by websiteplanet.com, be sure to check it out too.

This simple tool is designed to give you dummy text for use in mock-ups and development environments. It gives the option of generating text based on a number of paragraphs, words, bytes or lists.
It's also available as extensions for the most popular browsers and even for some code editors and design applications like Photoshop.

Stack Overflow is a community of programmers and developers that aims to help each other through a question and answer system. It boasts networking features and tagging, which allows better searching for questions.
If you've got a question related to web development, this is the right place to ask. Make sure your question hasn't been asked before. Also, be sure to read the rules and FAQ. The community members of the site have been known to be overzealous at times in enforcing the rules.

CodePen allows you to quickly write code and get a real-time preview. One of its biggest features is the ability to save your session- called Pens- and the ability to share them with others via its url. This allows a quick writing and sharing of code, which is a huge boon to those looking for a quick demo of a language feature or a solution to an issue.
While CodePen seems to be the dominant option when it comes to "code playgrounds," there's no shortage of alternatives. JSFiddle is a good option here. Don't let the names fool you, though. They are both fully featured, meaning you can test not only JS or CSS, but the whole front end stack.
Did we miss your favorite free web development tools? Have any better alternatives to what we shared above? Fire away in the comments below!
Struggling to keep up with your website? Leave your website to professionals!
Contact us for more information on our website services here.
Make your website amazing again with this easy 11-Step Checklist to redesign your website today!



Lorem Ipsum is a simple dummy text used as a dummy text contents. Lorem ipsum will be replaced. Lorem Ipsum is a simple dummy text used as a dummy text contents. Lorem ipsum will be replaced.Lorem Ipsum is a simple dummy text used as a dummy text contents. Lorem ipsum will be replaced.